Webbtekniker
Att skapa en egen webbsida
Vill du också starta din egen webbsida? Det är ganska klurigt ibland, men jag tror du kan klara det! Läs vidare här för en grundläggande genomgång av en del viktiga begrepp. Därefter går vi igenom hur du kommer igång med WordPress!
Webbpubliceringssystem
Ett webbpubliceringssystem är en programvara som används för att skapa, hantera och publicera innehåll på webben. Det gör det möjligt för användare att skapa och organisera text, bilder, videor och andra medieelement på sina webbplatser utan att behöva koda från grunden. Ett exempel på ett populärt webbpubliceringssystem är WordPress, som erbjuder et användarvänlig gränssnitt för att bygga och underhålla webbplatser.
Webbserver
En webbserver är en dator eller en programvara som lagrar webbsidor, filer och andra resurser och gör dem tillgängliga för användare över internet. När någon skriver in en webbadress i sin webbläsare begär webbläsaren dessa resurser från webbservern, som svarar genom att skicka över de begärda sidorna till användaren.
Domännamn
Ett domännamn är den läsbara adress som ses av användaren, som används för att nå en webbplats på internet. Det fungerar som en översättning av en IP-adress till något mer minnesvärt. Till exempel är “google.com” ett domännamn som leder till Googles webbplats. Man kan antingen köpa en egen domän, och få en adress som slutar enbart på t.ex. .se eller .com, men man kan också välja att skapa en gratisdomän via t.ex. WordPress.com, då måste adressen alltid sluta på WordPress.com.
IP-adress
En IP-adress (Internet Protocol address) är en unik numerisk identifierare som tilldelas varje enhet som är ansluten till internet. Den fungerar som enhetens “digitala adress” som används för att dirigera data till och från rätt plats på internet. Det finns två huvudtyper av IP-adresser: IPv4, som använder en 32-bitars sekvens av nummer, och IPv6, som använder en 128-bitars sekvens av nummer för att hantera den växande mängden enheter som är anslutna till internet. IPv4 är den ursprungliga versionen av IP, och har 4,3 miljarder unika adresser, men behovet för nya IP-adresser är ständigt ökande och IPv4 kommer helt enkelt inte att räcka till. Den nyare versionen, IPv6, har däremot 2¹²⁸, eller 340 282 366 920 938 463 463 374 607 431 768 211 456. Med andra ord kommer det att dröja innan IPv6-adresserna tar slut.
Webbplats
En webbplats är en samling av webbsidor och digitalt innehåll som är anslutna genom länkar. En webbplats kan innehålla text, bilder, videor och andra medieformat som är organiserade på olika sidor för att informera, underhålla eller interagera med användare som besöker den via webbläsare. Ofta använder man felaktigt ordet hemsida om en hel webbplats, medan hemsida egentligen syftar till själva huvudsidan, den man först kommer till när man skrivit in en webbadress.
WordPress.org och WordPress.com
WordPress är ett populärt webbpubliceringssystem med två huvudsakliga varianter: WordPress.org och WordPress.com. WordPress.org är den öppna källkodsplattformen som användare själva kan ladda ner, installera och anpassa på egna webbservrar. WordPress.com är en värdtjänst som erbjuder en enklare lösning där användare kan skapa och hantera sina webbplatser utan att behöva hantera teknisk underhåll.
Backend och frontend
Backend och frontend refererar till de två huvudsakliga delarna av en webbapplikation. Frontend är den del som användare interagerar med direkt genom webbläsaren. Den omfattar användargränssnittet, designen och all interaktiv funktionalitet. Backend är den osynliga delen som hanterar serverlogik, databasåtkomst och behandlar de förfrågningar som kommer från frontend. Backendsystemet är ansvarigt för att förse frontend med nödvändiga data och funktioner.
Att skapa en första webbsida med hjälp av WordPress
Först av allt behöver vi gå igenom hur du gör för att skaffa WordPress.
Steg 1: Ladda ned MAMP eller XAMPP:
För att köra WordPress lokalt på din Windows-dator behöver du en lokal servermiljö. Två vanliga alternativ är MAMP (för Mac, Apache, MySQL, PHP) eller XAMPP (för flera plattformar, inklusive Windows).
Steg 2: Installera MAMP eller XAMPP:
Starta installationsprocessen för MAMP eller XAMPP och följ anvisningarna i installationsguiden.
Steg 3: Starta din lokala server:
När installationen är klar, starta MAMP eller XAMPP. Det kommer att starta en lokal Apache-webbserver och en MySQL-databasserver på din dator.
Steg 4: Ladda ned WordPress:
Gå till den officiella webbplatsen för WordPress på wordpress.org och ladda ned den senaste versionen av WordPress som en ZIP-fil till din dator.
Steg 5: Skapa en WordPress-databas:
Öppna din webbläsare och gå till phpMyAdmin genom att besöka http://localhost/phpmyadmin/.
Skapa en ny databas med ett namn som du väljer (till exempel “wordpress”) och ange utf8_general_ci som teckenuppsättning.
Steg 6: Packa upp WordPress-filen:
Extrahera ZIP-filen som du laddade ned i ett mapp i webbserverns rotkatalog (ofta C:\MAMP\htdocs\ eller C:\XAMPP\htdocs).
Steg 7: Konfigurera wp-config.php:
Gå till din WordPress-mapps rotkatalog och hitta filen “wp-config-sample.php.” Duplicera den och döp om den till “wp-config.php.” Öppna filen med en textredigerare.
Ange databasinformationen (databasnamn, användarnamn och lösenord) som du skapade i steg 5.
Steg 8: Installera WordPress lokalt:
Öppna din webbläsare och besök http://localhost/wordpress/ (om du har placerat WordPress i en underkatalog som heter “wordpress”) eller http://localhost/ (om du har placerat WordPress i rotkatalogen). Följ installationsprocessen genom att ange webbplatsens namn, användarnamn, lösenord och e-postadress.
Steg 9: Logga in och använd:
När installationen är klar, kan du logga in på din lokala WordPress-webbplats genom att besöka http://localhost/wordpress/wp-admin/ och använda de inloggningsuppgifter du angav tidigare. Nu är du redo att börja utforska och experimentera med WordPress!
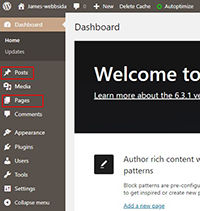
Sidor och inlägg:
För att skapa en ny sida eller ett nytt inlägg i WordPress behöver du först logga in på din adminsida.Gå sedan till “Sidor” om du vill skapa en ny sida eller “Inlägg” om du vill skapa ett nytt blogginlägg, klicka sedan på “lägg till ny” för att öppna redigeraren.


Redigera och formatera text:
I redigeringsgränssnittet kan du skriva och formatera din text som om du använder en vanlig ordbehandlare. Använd den visuella redigeraren för att ändra textstorlek, färg, stil och skapa listor och citat. Du kan även skriva HTML och CSS med hjälp av textredigeraren. Här kan du se skillnaden på de båda redigerarna:


Lägg till media (bilder och videor):
För att lägga till bilder eller videor i ditt innehåll, använd “Lägg till media” -knappen i redigeringsgränssnittet.
![]()
Du kan ladda upp bilder och videor från din dator och infoga dem direkt i sidan eller inlägget. Dessa bilder sparas sedan i ditt mediebibliotek på WordPress. Du kan också
Publicera eller spara:
När du är klar med att skapa och redigera ditt innehåll, kan du antingen publicera det direkt på din webbplats genom att klicka på “Publicera” -knappen eller spara det som ett utkast om du vill arbeta vidare senare.